Writing solid React Native applications just got easier with TheCodingMachine's boilerplate.
TL;DR
We are open sourcing a React Native boilerplate for creating mobile applications. This boilerplate is a template project that builds on all the experience accumulated writing mobile applications at TheCodingMachine.
The boilerplate is based on libraries such as Redux, Redux-toolkit and React-Navigation and provides a solid architecture that facilitates separation of concerns between the UI, state management and business logic.
Introduction
There are more and more mobile applications being built at TheCodingMachine, and every project is the opportunity to learn something new to make the next one even better.
What we've learned over time is that while React Native is a great tool to build iOS and Android applications, keeping the code organized and maintainable can become a challenge.
Instead of re-installing the same libraries and re-writing the same architecture for every project, we've decided to put all that into a boilerplate. On top of that, we have documented every file and piece of code in this boilerplate so that all the choices we made are explained and explicit.
Architecture
The driving goal of the architecture of the boilerplate is separation of concerns and using React Native at its best.
-
Using modern Javascript So many javascript features are indispensable now like hooks, functional component and really cool dependencies.
-
Presentational components are separated from containers. Presentational components are small components that are concerned with how things look. Containers usually define whole application screens and are concerned with how things work: they include presentational components and wire everything together.
If you are interested you can read more about it here.
-
State is managed using global Redux stores. When applications grow, sharing state and its changes can become very hard. Questions like "How can I access this data?" or "When did this change?" are common, just like passing data around components just to be able to use it in nested components. With Redux, state is shared using global stores, and changes are predictable: actions are applied by reducers to the state. While the pattern can be a bit much for small projects, the clear separation of responsibilities and predictability helps with bigger applications.
If you are interested you can read more about it here.
What's in the box?
On a more technical level, the boilerplate contains:
- a React Native (v0.63.3) application (in "ejected" mode to allow using dependencies that rely on native code)
- a clear directory layout to provide a base architecture for your application
- Redux (v4.0.5) to help manage state
- Redux Persist (v6.0.0) to persist the Redux state
- React Navigation (v5) to handle routing and navigation in the app, with a splash screen setup by default
- redux toolkit (v1.4.0) to make redux easier
- axios (v0.20.0) to make API calls
- prettier and eslint preconfigured for React Native
- react-native-flipper (v0.62.0) to debug react-native and redux-flipper (v1.3.2) to debug redux
In regards to the architecture described above, the boilerplate provides the following directory layout:
src/Assets: assets (image, audio files, ...) used by the applicationsrc/Components: presentational componentssrc/Config: configuration of the applicationsrc/Containers: container components, i.e. the application's screenssrc/Navigators: react navigation navigatorssrc/Services: application services, e.g. API clientssrc/Stores: redux actions, reducers and storessrc/Translations: application strings, you can add languages files and be able to translate your app stringssrc/Theme: base styles for the application
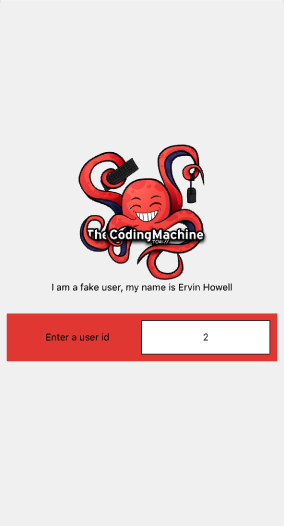
The boilerplate also includes an example (displaying fake user data) from UI components to the business logic. The example is easy to remove so that it doesn't get in the way.

Getting started
To create a mobile application using the boilerplate, head over to the GitHub repository. The rest takes only a few steps:
npx react-native init MyApp --template @thecodingmachine/react-native-boilerplateAssuming you have all the requirements installed, you can setup and run the project by running:
yarn installto install the dependencies- run the following steps for your platform
Android
- only the first time you run the project, you need to generate a debug key with:
cd android/appkeytool -genkey -v -keystore debug.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 10000cd ../..to come back to the root folder
yarn startto start the metro bundler, in a dedicated terminal
iOS
cd iospod installto install pod dependenciescd ..to come back to the root folderyarn startto start the metro bundler, in a dedicated terminal
That's it! The application is fully functional, for example you can run yarn android to start the Android application or yarn ios for the iOS one. If you have any issue, check out the online documentation for more detailed instructions.
You can start exploring the src directory to checkout the example included, or begin coding your application.
What's next?
Since we are the first users of the boilerplate our goal is to keep it up to date. We are actively looking into supporting the latest React Native release, and we will continue to improve it continuously.
We are also documenting other parts related to building mobile applications that cannot be solved by code. For example we have documented how to deploy beta builds for TestFlight and the Google Play Store.
Follow the project to keep updated!
About the author
Matthieu is a software consultant. He is the co-editor of PSR-11 and PSR-15 as well as the author of open source projects like PHP-DI and Bref.